XML 表示可扩展标记语言。它是一种基于文本的标记语言,源自标准通用标记语言(SGML)。
XML 标签标识数据以及用于存储和组织数据,而不是指定如何显示它,像 HTML 一样用于显示数据。不久的将来 XML 并不会取代 HTML,但是它通过采用许多 HTML 中成功的特性引入了可能性。
这里有 XML 的三个重要特点,这使得它对各种各样的系统和解决方案都有用:
XML 是可扩展:XML 允许我们创建自己的适合应用程序的自描述标签或者语言。
XML 承载数据,但不呈现它:XML 允许我们存储数据,不管它会如何呈现。
XML 是一个公共标准:XML 有叫做万维网联盟(W3C)的组织开发,并且它可以作为一个开放标准。
XML 的用途
这个 XML 用途的简短列表说明了一切:
XML 可以在幕后工作以简化为大型网站创建 HTML 文档。
XML 可以用来在组织和系统之间交换信息。
XML 可以用来卸载和重新加载数据库。
XML 可以用来存储和整理数据,还可以自定义数据处理需求。
XML 很容易合并样式表创建几乎任何想要的输出。
实际上,任何类型的数据都可以被表示为 XML 文档。
什么是标记?
XML 是一种标记语言,它定义了一组按照人类可读和机器可读的格式编码文档的规则。那么究竟什么是标记语言? 标记就是添加给文档以某种方式改善其意义的信息,它标识部分以及彼此之间如何关联。更具体来说,标记语言就是一组符号,它可以放置到文档的文本中划分和标记文档的某些部分。
下面这个例子展示了嵌入一块文本的 XML 标记看起来是什么样子:
- <message>
- <text>Hello, world!</text>
- </message>
这个片段包含标记符号或者说是标签,比如 <message>...</message> 和 <text>... </text>。标签 <message> 和 </message> 表示这个 XML 代码片段的开始和结束。标签 <text> 和 </text> 包裹着文本 Hello world!。
XML 是编程语言吗?
一门用于创建计算机程序的编程语言由语法规则和它自己的词汇表组成。这些程序指示计算机执行特定的任务。XML 并不具备成为一种编程语言的资格,因为它不执行任何计算或者算法。它通常存储在简单的文本文件中,并通过能够解释 XML 的特殊软件处理。
XML 语法
下面是一个完整的 XML 文档:
- <?xml version="1.0"?>
- <concat-info>
- <name>Tanmay Patil</name>
- <company>TutorialsPoint</company>
- <phone>(011) 123-4567</phone>
- </concat-info>
你可以注意到上面的例子中有两种类型的信息:
标记,比如 <concat-info>。
文本或者字符数据,比如 _Tutorials Point和(011) 123-4567_。
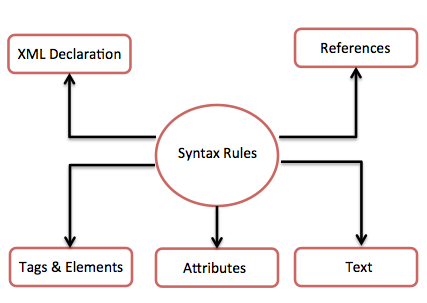
下图描述了在 XML 文档中编写不同类型标记和文本的语法规则:
我们来详细看看上图中的每个组成部分:
XML 声明
XML 文档可以有一个可选的 XML 声明。它可以写作如下形式:
<?xml version="1.0" encoding="UTF-8"?>
这里 version 就是 XML 版本,encoding 指定文档中使用的字符编码。
XML 声明的语法规则
XML 声明区分大小写,必须以 "<?xml>" 开头,其中 "xml" 是小写的。
如果文档包含 XML 声明,那么它必须是 XML 文档的第一条语句。
XML 声明必须是 XML 文档的第一条语句。
可以使用一个 HTTP 协议覆盖 XML 声明中指定的 encoding 的值。
标签和元素
一个 XML 文件的结构由几个 XML 元素组成,也叫做 XML 节点或 XML 标签。XML 元素的名称使用尖括号 < > 闭合,如下所示:
<element>
标签和元素的语法规则
元素语法: 每个 XML 元素都必须闭合或者带有开始和结束元素,如下所示:
<element>....</element>
或者简写形式,就像这样:
<element/>
元素嵌套: 一个 XML 元素可以包含多个 XML 元素作为它的子元素,但是子元素不能重叠。比如,一个元素的结束标签必须与最近匹配的开始标签具有相同的名称。
下面的例子展示了不正确的嵌套标签:
- <?xml version="1.0"?>
- <contact-info>
- <company>TutorialsPoint
- <contact-info>
- </company>
下面的例子展示了正确的嵌套标签:
- <?xml version="1.0"?>
- <contact-info>
- <company>TutorialsPoint</company>
- <contact-info>
根元素: 一个 XML 文档只有一个根元素。例如,下面是一个不正确的 XML 文档,因为 x 和 y 元素出现在顶层而没有一个根元素:
- <x>...</x>
- <y>...</y>
下面的例子展示了正确形式的 XML 文档:
<root>
<x>...</x>
<y>...</y>
</root>
区分大小写: XML 元素的名称区分大小写。这意味着元素的起始和结束标签大小写必须一样。
例如 <contact-info> 和 __<Contact-Info> 就不同。
属性
attribute 使用名/值对给元素指定一个属性(property)。一个 XML 元素可以有一个或多个属性(attributes)。例如:
- <a href="http://www.tutorialspoint.com/">Tutorialspoint!</a>
这里 href 就是属性名称,而 http://www.tutorialspoint.com/ 就是属性值。
XML 属性的语法规则
XML 属性名区分大小写(和 HTML 不一样)。也就是说 HREF 和 href 会被认为是两个不同的 XML 属性。
在语法中相同的属性不能有两个。下面的例子展示了不正确的语法,因为属性 b 被指定了两次:
- <a b="x" c="y" b="z">....</a>
属性名定义不带引号标记,而属性值必须显示在引号标记中。下面的例子演示了不正确的 XML 语法:
- <a b=x>....</a>
在上面的语法中,属性值没有定义在引号标记中。
XML 引用
引用 通常允许我们在 XML 文档中添加或包含附加的文本。引用始终以符号 "&" 开始,这是一个保留字符,以符号 ";" 结尾。XML 中有两种类型的引用:
实体引用: 一个实体引用的起始和结束定界符之间包含一个名称。比如 &,其中 amp 就是名称。这个 name 通常指向一个预定义的文本字符串或标记。
字符引用: 这些包含引用比如 A 包含一个 hash 标记("#"),后面紧跟一个数字。这个数字始终指向一个字符的 Unicode 码。在这里,65 指向字母 "A"。
XML 文本
XML 元素和 XML 属性的名称区分大小写。这意味着元素的开始和结束标签大小写必须一致。
为了避免字符编码的问题,所有的 XML 文件都应该保存为 Unicode UTF-8 或者 UTF-16 文件。
空白字符,比如空格,制表符以及 XML 元素和 XML 属性之间换行符会被忽略。
有些字符是 XML 语法本身保留的。因此,不能直接使用它们。要使用它们,就要使用一些替代实体。下面列出了一些:












